BLUE·周刊-Vol.001
2021 / 11 / 27

🔍 体验发现
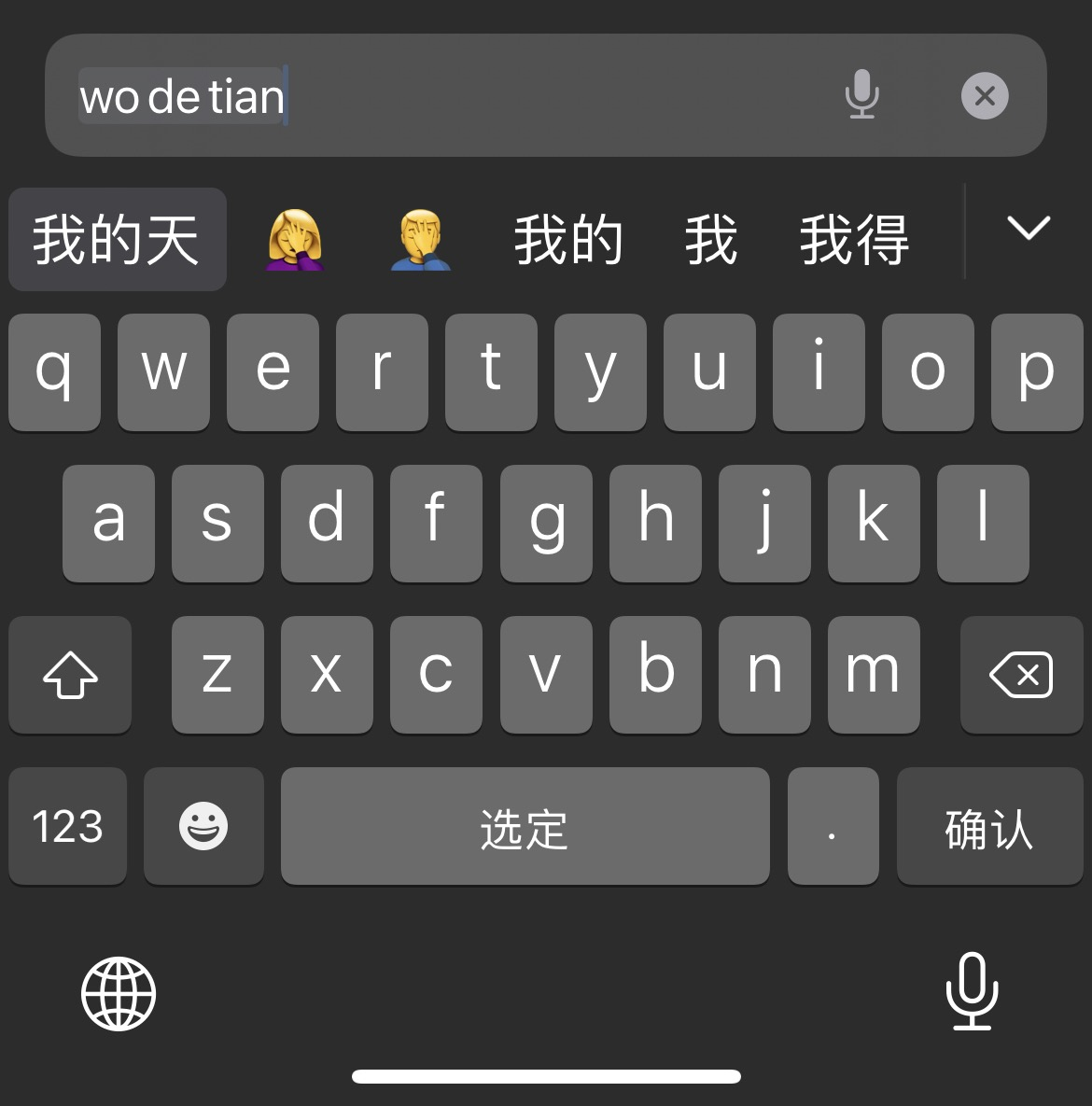
🧩 苹果键盘的联想输入emoji太贴切了~

🧩 用figma做的金克丝
链接:https://www.figma.com/community/file/1044950288766440991?preview=fullscreen
人物的眼球👀会跟随鼠标移动,还伴随着炫酷的光效。

🧩 支付宝不知道什么时候增加了一个 生活 版块
生活的icon像是 一扇打开的门

📦 资源分享
🧩 开源icon素材库
链接:https://www.iconshock.com/freeicons/
开源icon素材库——100k Open Source Icons by Iconshock!里面不仅内含十万+可以自定义颜色的线性风icon,每个icon还提供SVG、PNG和WEBP三种可用格式即下即用!开源!可商用!

🧩 圣诞主题3D插画
链接:https://christmas.wannathis.one/
不少圣诞主题的项目就要找上门了,Free Christmas 3D Illustrations!内含56个与圣诞有关的3D插画,不管是从配色还是造型都非常考究。

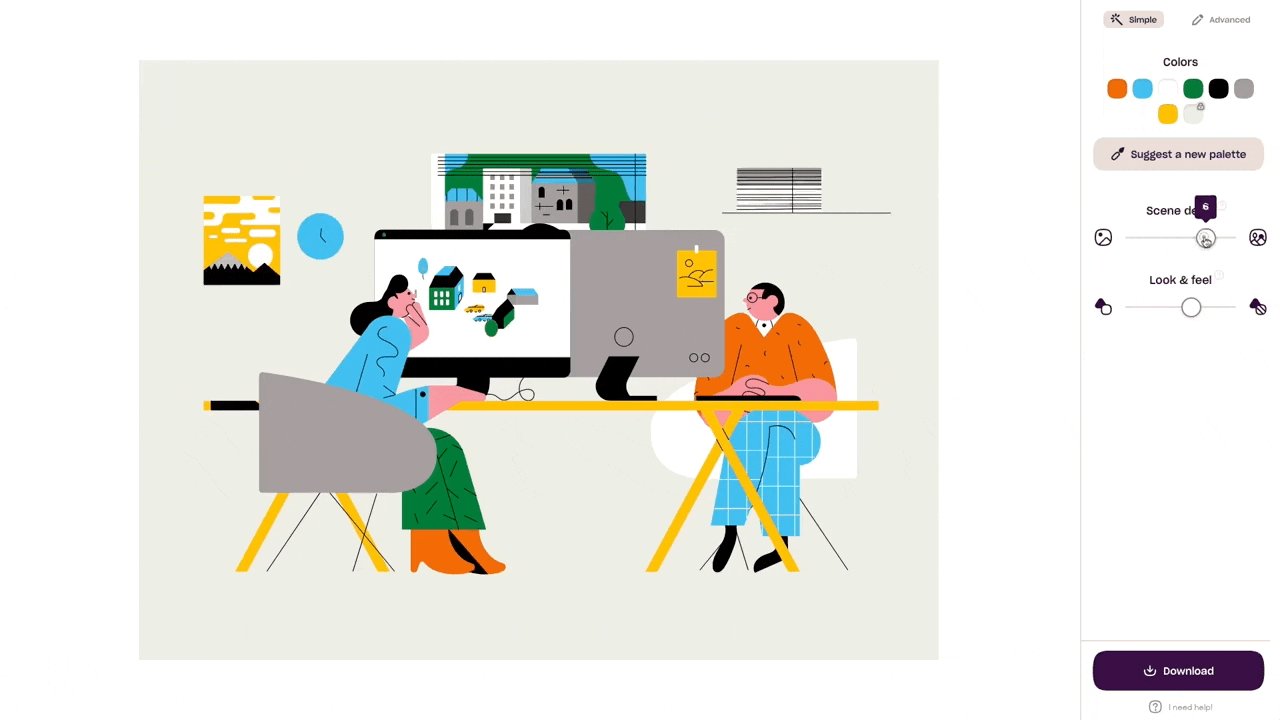
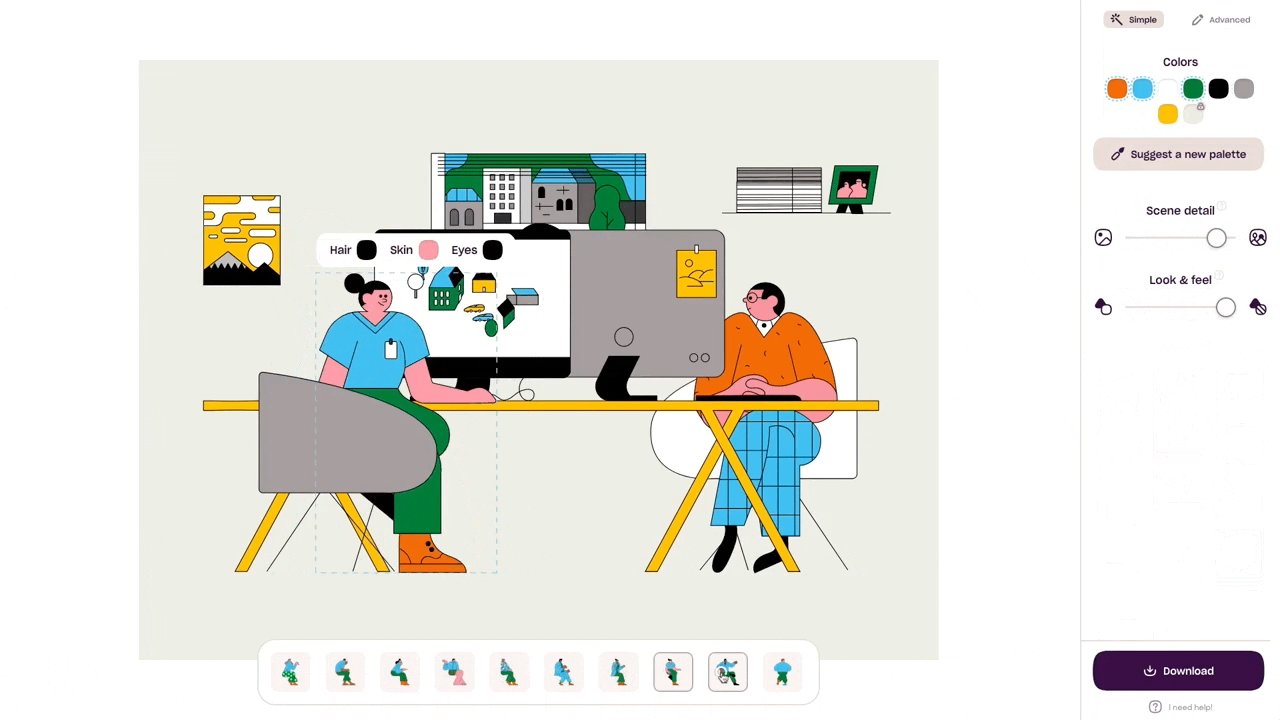
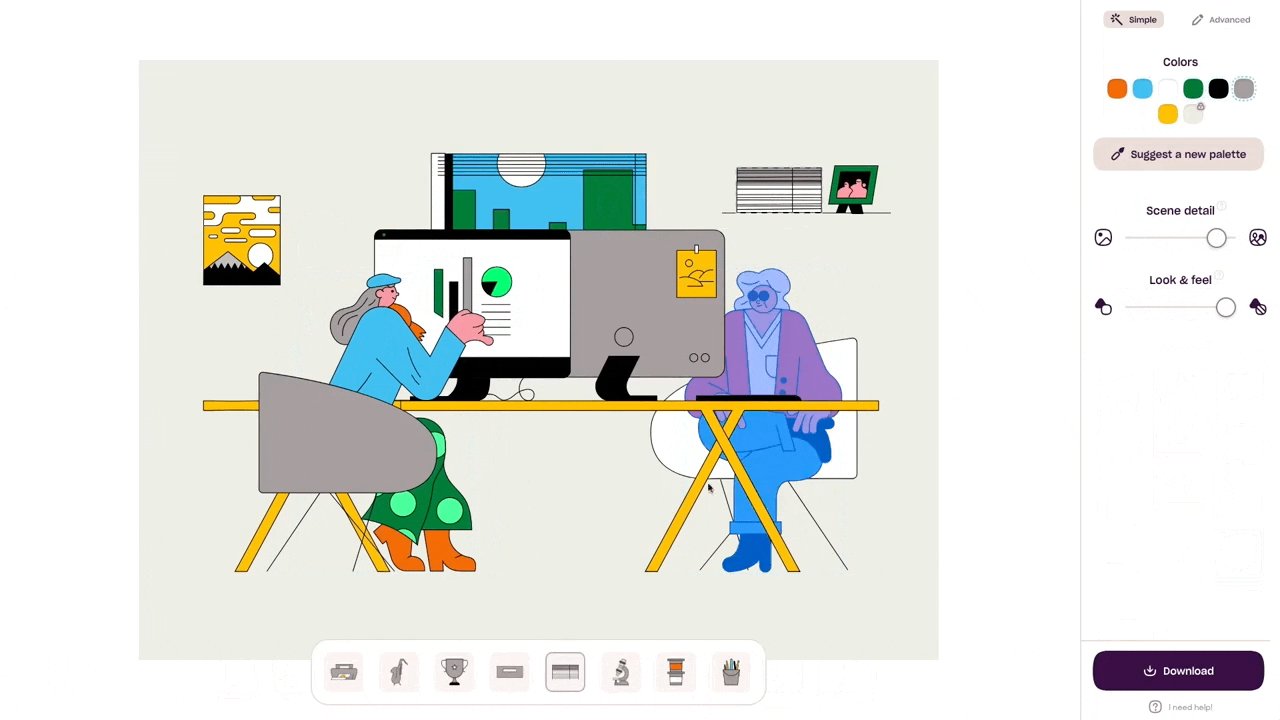
🧩插画素材库
里面有十二种不同主题的插画素材,而且素材细节到每个元素都能自定义。

📖 推荐阅读
🧩 什么是色彩?
视频链接:https://www.youtube.com/watch?v=DjA0oiMI3ME 备用链接:https://www.bilibili.com/video/BV1VP4y1V72P?share_source=copy_web (个人搬运地址)
设计师 Eddie Opara 关于色彩的情绪及在设计中的理论和应用讲解。

🧩 让组件库井井有条
文章链接:https://mp.weixin.qq.com/s/jw8sfzb1NgYBWqjNLJu6Kw
如何有条不紊地构建及维护设计组件库?这可不是个简单的问题。面对此问题,向开发同学们学习是个不错的选择。无论是设计元素的命名,还是组件的「封装」,设计同学们都能从程序开发的通用做法中汲取新思路。下面,让我们一起来了解让设计组件库井井有条的方法。

🧩 如何将二维码巧妙地放进海报里?
链接:https://www.zhihu.com/question/26349004/answer/726789471
二维码是个好东西,可是如果直接放进海报里怎么看怎么觉得难受,一种和海报的其他元素完全不搭的感觉,给人一种浓浓的违和感。 有人的解决办法是把二维码的颜色改成背景的颜色,这样效果稍微好一点,但是还是有一种怪怪的感觉。 又有人在二维码外面加一圈类似二维码的图案,可是看上去效果也并没有好多少。还增加了密集恐惧症发作的风险。 那么,怎样才能让二维码和海报里的其他元素和谐的共处呢?
🧩 2022 年 UI&UX 设计趋势
链接:https://mp.weixin.qq.com/s/PILuMJc7JiL-L2CYJvsEVw
马上就要 2022 年了,各种讲设计趋势的文章果然都来了。这篇来自国外的译文预测了 7 个设计趋势,分别是:滚动叙事、数据可视化、移动端应用程序、移动端浏览器、3D、动画、微交互和动态标识。

📰 设计资讯
🧩 开源解压缩软件 Keka 更新了软件图标
这个小软件其实普及率不高,而且对于轻量级解压缩软件来说图标本身的出境率就很低,毕竟都是用完即走的,但 Keka 从发布以来的三代图标全都是「西瓜虫」造型,非常特别,这一次更新主要是为了让轮廓造型跟上 macOS 的新 dock 图标风格,小虫子继续变得更可爱。

🧩 figma最近内测的功能 Slot(占位符)能用来干什么
讲解链接:https://www.bilibili.com/video/BV1zg411K7Br?share_source=copy_web

🖼 每周一图
设计师的生活日常 by Amar Chaurasia